Qualität ist das Wichtigste
Sonst beschreiben wir in diesen Blogeinträgen Technik und Motivation rund um Simpel Web eher allgemein. Heute erlauben wir einen etwas detaillierteren Einblick in unseren Entwickleralltag.
Qualität ist das Wichtigste
früherer Kollege/Mentor
Man könnte diese Aussage sicher anzweifeln und ganze viele Aspekte als gleichermaßen wichtig bewerten, doch ganz oft hat sich dieses Statement schon bewahrheitet. Der Ruf einer ansonsten makellosen Weblösung ist schnell dahin, wenn im falschen Moment ein kleines Details nicht passt.
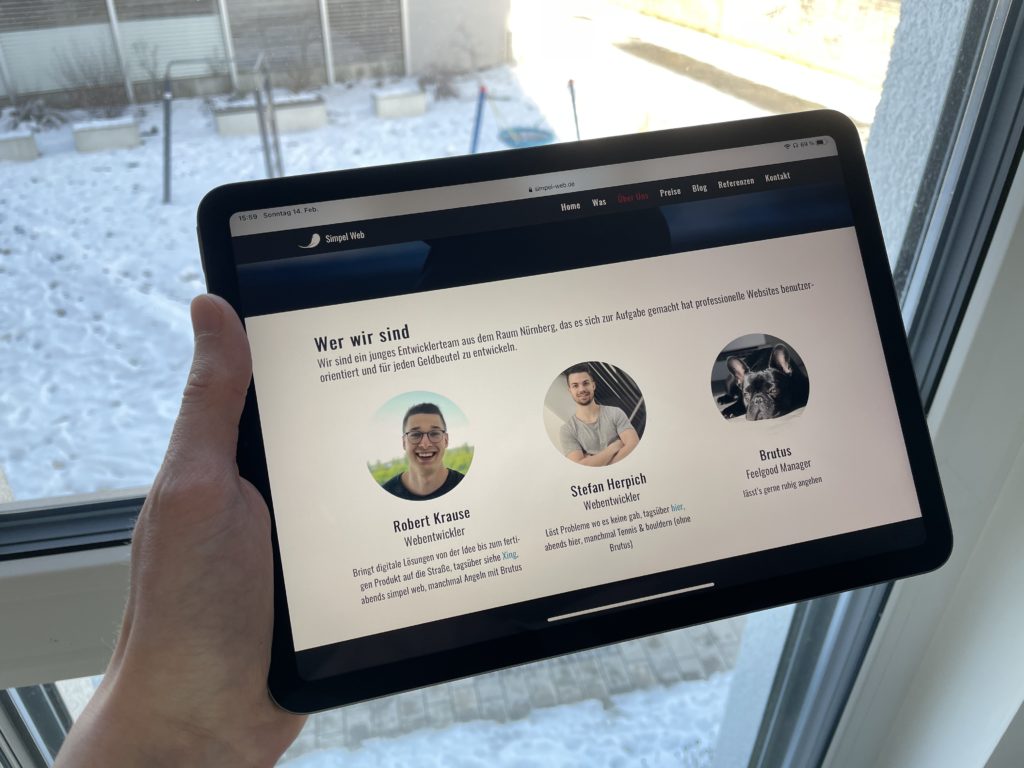
Deswegen nehmen wir uns viel Zeit und Sorgfalt, um sicherzustellen, dass jede Webseite von Simpel Web einwandfrei aussieht – und zwar auf jedem Gerät. Dazu entwickeln wir ausschließlich responsive Webseiten, also Seiten, die bei jeder Bildschirmgröße und in allen üblichen Browsern für den Nutzer angenehm zu erleben sind.
Ein ganz konkretes Beispiel, das uns vor Kurzem beschäftigt hat: nach einem Versionsupdate einer Softwarebibliothek wurden runde Bilder auf iOS rechteckig dargestellt. Um diesen Fehler am Windows PC zu analysieren, war etwas Vorarbeit nötig.
- https://apps.apple.com/us/app/inspect-browser/id1203594958
- https://inspect.dev/
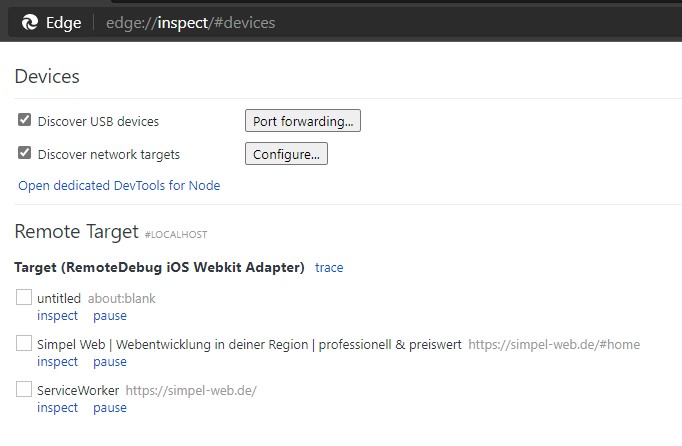
- https://github.com/RemoteDebug/remotedebug-ios-webkit-adapter
Wir haben uns für die dritte Möglichkeit entschieden. Auf dieses Weise kann man auch am einfachsten Änderungen live in den Chromium-Entwicklertools vornehmen.

So haben wir in diesem Fall rausgefunden, dass GatsbyImage als styled component nur das “outer div” styled. Das sah dann beim Testen im Chrome richtig aus, passt aber auf iOS nicht mehr. Durch den remotedebug-ios-webkit-adapter konnten wir den border-radius auf das innere img anwenden und die notwendige Änderung vertesten.

Testen konnten wir dann, indem wir unser npm Script um gatsby develop -H 0.0.0.0 -p 8000 ergänzt haben. Dann noch fix die Windows Firewall für Node.js aufgemacht und schon kann man den lokalen gatsby develop-Stand im Netzwerk über IP und Port testen.