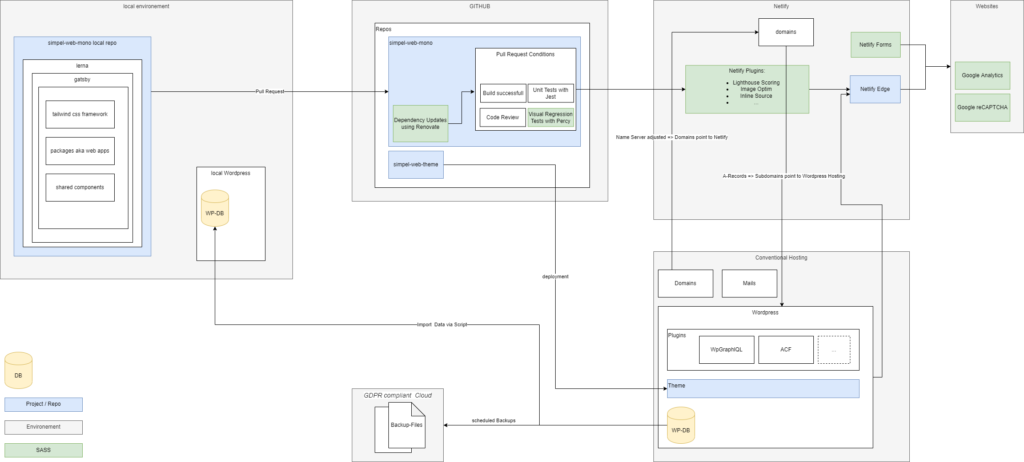
Simpel Web Architektur
Ohne Handbremse
IT wird häufig als langsam und zögerlich wahrgenommen. Der Grund können die strikten Sicherheitsvoraussetzungen und dadurch langen Evaluationsphasen sein. Uns war es von Anfang an sehr wichtig, nicht alten Tools und Vorgehensweisen ausgeliefert zu sein. Denn nur so können wir den heutigen Anforderungen von schnellen und häufigen Iterationen nachkommen.
Monorepository
Features statt Fleißarbeit
Eine ganz wichtige Schlüsselkompetenz in der Zeit immer schneller wechselnder Anforderungen ist es, sich auf geforderte Funktionen und wertschaffende Aspekte zu fokussieren. Repetitive Tätigkeit empfinden wir als frustrierend und vermeidbar.
Und diese grundsätzliche Herausforderung versucht das Konzept von Monorepositories zu beantworten. Oft werden ähnliche Softwareprojekte voneinander getrennt erstellt und gewartet. Dadurch entstehen immer wieder die gleichen Aufwände. Bei einem Monorepository verschmelzen diese Codearchive miteinander und viele Arbeiten müssen nur einmal erledigt werden. Wir haben uns gleich zu Beginn für diese Arbeitsweise entschieden und setzen deswegen für die Verwaltung unseres Monorepositorys auf das Tool Lerna. Lerna hilft unseren Workflow bei der Arbeit mit mehreren Projekten unter der Verwendung von git und yarn zu optimieren.

Gatsby
Gatsby ist ein in vielerlei Hinsicht sehr spannendes Framework. Es basiert auf React und ist deswegen sehr zugänglich. Denn React bietet eine Abstraktion von Javascript, durch die mit einer sehr flachen Lernkurve schnell Ergebnisse erzielt werden können. Gatsby Builds liefern zudem statische Webseiten aus, behalten aber Interaktivität bei – das Beste aus zwei Welten also. So bieten wir schnelles Laden unserer Seiten, das verbessert neben Benutzerkomfort auch das Suchmaschinenranking! Durch ein stetig wachsendes Ökosystem von Gatsby Plugins können Anforderungen rund um moderne Webseitenentwicklung häufig extrem einfach durch “drop-in”-Lösungen erfüllt werden.
Headless WordPress
Das WordPress-Ökosystem ist auch deswegen so mächtig, weil der Funktionsumfang des CMS durch Plugins praktisch nach Belieben erweitert werden kann. Dieser Vorteil führt aber bei unbedachter Nutzung oft zu Herausforderungen bei Versionsupdates von WordPress, Themes und Plugins.
Deswegen nutzen wir nur sehr wenige Plugins, die durch die logische Trennung von statischer Webseite und Datenquelle zu keinem Zeitpunkt die Funktionalität der Webseite beeinträchtigen können. Die wichtigsten Plugins sind dabei:
- Advanced Custom Fields PRO – benutzerdefinierte Felder
- WPGraphQL – um die Inhalte per GraphQL bereitzustellen
- WPGrapQL for Advanced Custom Fields – um auch benutzerdefinierte Felder in den GraphQL Queries abzubuilden
Durch die Wiederverwendung von Komponenten auf den Webseiten unserer Kunden bietet es sich an, auch das durch ACF stark angepasste WordPress-Backend so zu nutzen, dass Redundanzen vermieden werden. Dies wird durch eine WordPress Multisite ermöglicht, die eine Vielzahl von Vorteilen mit sich bringt:
- Installation und Update von Plugins an zentraler Stelle
- Themeupdates und damit neue Felder/Inhaltstypen werden ebenfalls zentral bereitgestellt
- Nutzung von Subdomains für die Kundenzugänge, also keine Hosting-Kosten für das CMS der Kunden
- Backups sind automatisiert und zentral verwaltet
Github
Inzwischen findet unsere (sidyes, robkrause) Versionskontrolle in Github statt. Dabei nutzen wir sehr stark die CI-Möglichkeiten von Github Actions. Ein erfolgreicher Build, Snapshot-Tests, Linting Rules, Visual Regression Tests, sowie Code Reviews sind Voraussetzungen für den Merge und damit das Deployment. Das WordPress Theme wird zudem automatisch deployed. Im Falle des Gatsby Monorepositories erfolgt dieser Schritt aber mit Netlify. Dependency Updates werden automatisiert durch den Renovate Bot vorbereitet und teilweise vollautomatisch vollzogen.
Netlify
Gerade Hosting kann hohe Aufwände verursachen. Genau dieser Herausforderung nehmen sich Unternehmen wie Netlify an. Viele grundsätzlichen Funktionen sind hier „out-of-the-box“ dabei. So entfällt die Einrichtung einer Laufzeitumgebung, die Konfiguration von SSL-Verschlüsselung und die Deployment-Konfiguration an sich. Inzwischen haben wir das Deployment stark modifiziert, so dass nur betroffene Projekte gebaut und deployed werden. Den damit verbunden Vendor-Lock-in nehmen wir gerne in Kauf, weil wir inzwischen riesige Fans des immer mächtiger werdenden Netlify-Öko-System sind. Weitere Features, die wir nutzen und sehr schätzen:
- Grafische Oberfläche zur übersichtlichen Anpassung von z.b. DNS Einstellungen und Umgebungsvariablen
- Netlify-Forms – Formular-Handling
- Netlify Plugins
- Deploy-Previews
Die WordPress Multisite und damit verbundene Datenbank wird bei einem deutschen Anbieter gehostet.
Weiter Vollgas
Wir sind mit unserer Architektur sehr zufrieden, verpflichten uns aber dennoch, weiterhin neue Möglichkeiten im Jamstack-Umfeld zu evaluieren und zu nutzen. Gerne diskutieren wir unsere Technologieentscheidung per Mail oder auf Twitter. Natürlich können Sie auch von diesen Vorteilen der modernen Webseiten und Webapp-Entwicklung profitieren. Nehmen Sie jederzeit Kontakt mit uns auf!