Quality is key
Our blog is usually about technical details of our setup or our business in general. Today, we want to give you insights in our daily developer life.
Quality is key for success.
former colleague and mentor
This statement can of course be questionned but it is true in so many ways. Tiny little details can ruin the reputation of web applications in no time. Once being in such a position it can be really hard to recover and get back on track.
For this reason, we take the necessary time to ensure that not only all of our websites work as expected functionality wise but also look awesome on all devices. We achieve this by implementing responsive pages, meaning they render well on a variety of devices and window/screen sizes to ensure usability and satisfaction on the user’s side.
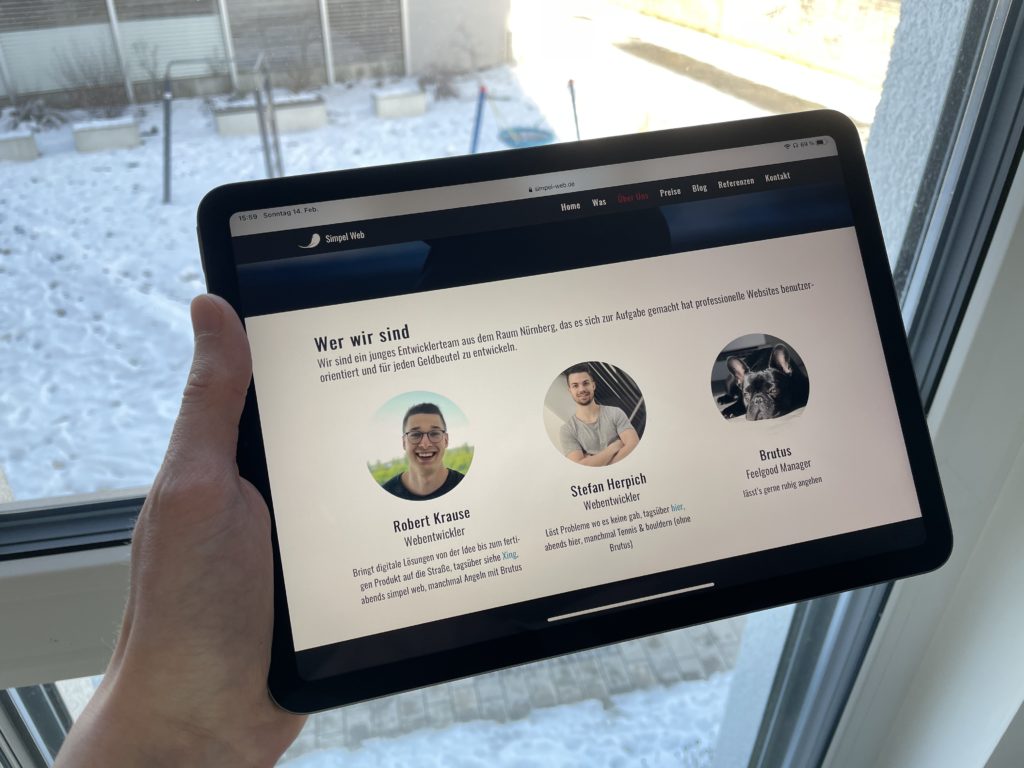
One concrete example that has come up previously is the following: after a depedency update images that were displayed as round ones before, were now rectangular on iOS. In order to test and fix this issue on a Windows computer some preliminary work was necessary:
- https://apps.apple.com/us/app/inspect-browser/id1203594958
- https://inspect.dev/
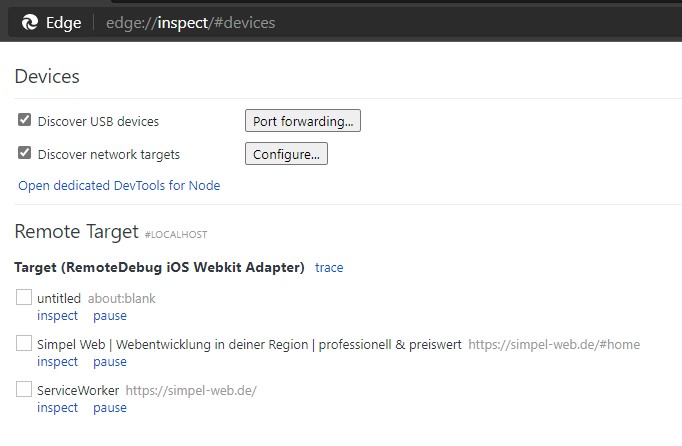
- https://github.com/RemoteDebug/remotedebug-ios-webkit-adapter
We decided to go for option 3 as it gives us the possibility to perform changes live within the Chromium developer tools.

With this technique, we found out that using GatsbyImage as styled component only the “outer div” gets styled. This was not a problem within Chrome but was not working on iOS. Using the remotedebug-ios-webkit-adapter we were able to apply the border-radius to the inner img tag.

We could test our fix by setting the firewall exception for node.js and executing gatsby develop -H 0.0.0.0 -p 8000. Now, it was possible to access the locally running website via IP and port:

Finally, the UI has been fixed and we had our beautiful website back.